Hi, From now I will post all articles to my blog skpaul.me. Please visit my new blog and let me know your suggestions. Thanks, SK Paul
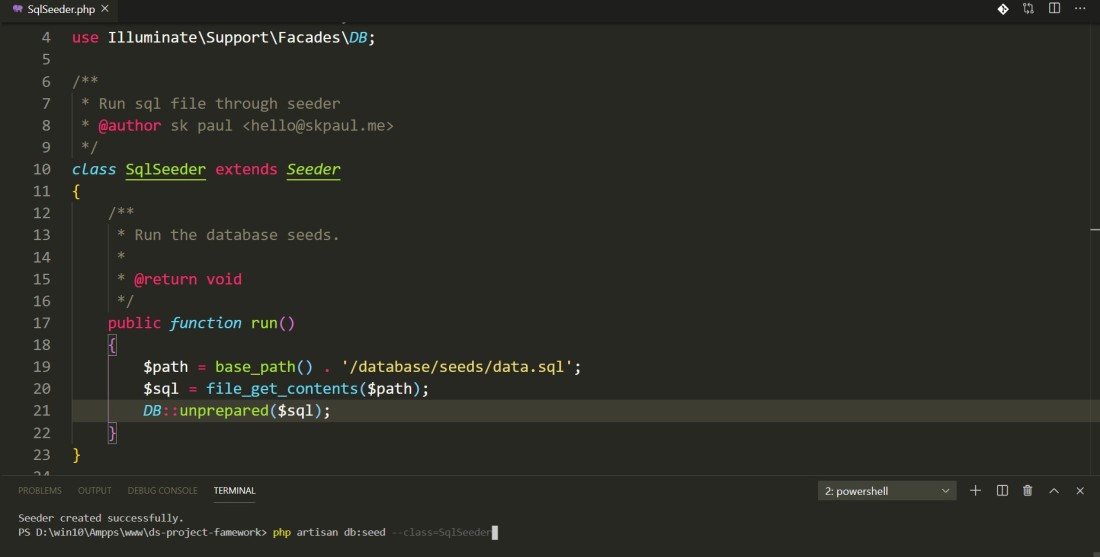
Run raw insert query or SQL file in Laravel seeder
Hey, whats up! I am working to developed a base structure for one of my SAAS application and the scenario is we need to seed good amount of data wither through Laravel seeded or from sql dump file. So, I want to do it with both - I want to run the SQL dump file … Continue reading Run raw insert query or SQL file in Laravel seeder
How to Upgrade phpMyAdmin manually?
I am using PHP7.2 for one of my projects and facing compatibility issues while working in phpMyAdmin 4.6. I do some Google and find out a solution. So in this article, we will go through the process of how to upgrade phpMyAdmin 4.6 to 4.9 to solve the issue. The issue/warning we are facing: Warning … Continue reading How to Upgrade phpMyAdmin manually?
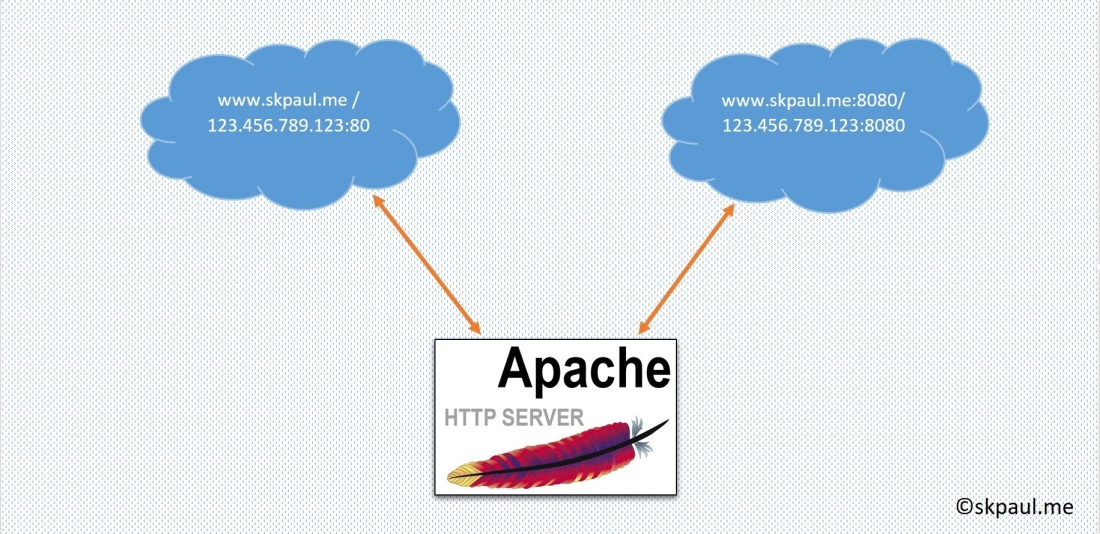
Create and access multiple ports for Apache on Amazon EC2(aka AWSEC2) or DigitalOcean
We can do this by using the virtual host. There is two part to complete to open and configure the ports. I used port 8080 but you can use any port that is not using for any service. Part 1: Add/Update Virtual Host Navigate to the sites-available directory for the configuration file cd /etc/apache2/sites-available/ … Continue reading Create and access multiple ports for Apache on Amazon EC2(aka AWSEC2) or DigitalOcean
Setup domain in Apache server on DigitalOcean Cloud
I am trying to set-up a domain in Apache on DigitalOcean and summaries this information after complete the task for my future reference. If this information helps other, it will be my pleasure to know that on a comment. 😉 BTW, You can host as many (multiple) domains as you want by following this steps. … Continue reading Setup domain in Apache server on DigitalOcean Cloud
Send email using Gmail SMTP in Laravel 5.*
Hi there, hope you are not in trouble with your application email sending feature. I am using mailtrap.io for email testing on the development server. It is good, but one problem is all email are going mailtrap’s Demo inbox, not to users individual email. And my client wants to check all email templates and functionality … Continue reading Send email using Gmail SMTP in Laravel 5.*
Install Avro (Bangla software) in ubuntu on terminal
I am using Avro since when I know about this awesome software, around 10-12 years. Maybe more than this. When I started Ubuntu, I am looking for avro for linux and here is the download link of official avro, you can download from here and install by following the instruction OR You can easily install … Continue reading Install Avro (Bangla software) in ubuntu on terminal
Integrate, install, test and debug SSL Certificate
I am working on a project and PM request me to create a CSR (Certificate Signing Request) for purchasing a SSL certificate. I do some research and of-course Google, suddenly get this informative hands-on video tutorial with commands in text format. So,just watch the video with full concentration and use the commands when you need it. … Continue reading Integrate, install, test and debug SSL Certificate
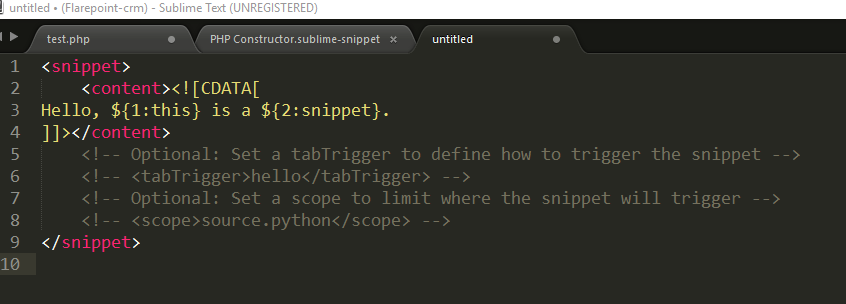
Rapid or fast development in Sublime Text 3
We, developers like to write codes, but what if you need to write 1000000000 lines of code? Let me know your answer on comment 😉 Here comes snippet, What is snippet? Snippet a small piece or brief extract. it's a brunch of code that is generate by shortcut key. Now we know create some snippets … Continue reading Rapid or fast development in Sublime Text 3
Open/Start Sublime Text in (windows) command line shortcode with a specific project
Open your Sublime Text2/3 by shortcode “subl .” on command prompt with a specific project. We often need to open projects in between another project for some updates/support. As I am using Sublime Text 3 for coding, so I open/drag the folder to the editor project panel. But, It is risky and time consuming … Continue reading Open/Start Sublime Text in (windows) command line shortcode with a specific project